Saber què és el disseny web responsiu ja no és només cosa de desenvolupadors. És una base essencial per a qualsevol projecte en línia que vulgui funcionar de debò.
Les persones naveguen des del mòbil, comparen des de la tauleta i compren des de l’ordinador. I esperen que tot es vegi bé i funcioni perfecte a cada pantalla.
Aquesta adaptabilitat no passa per art de màgia. És fruit d’aplicar una estratègia de disseny responsiu ben pensada, que optimitzi tant l’experiència de l’usuari com el rendiment i el SEO.
Què és el disseny web responsiu?
El disseny web responsiu (o responsive web design) és un enfocament de desenvolupament web que permet que una pàgina es vegi i funcioni correctament a qualsevol dispositiu: mòbil, tablet, portàtil o pantalla gegant.
No es tracta només que “es vegi bé”, sinó que els elements es reorganitzen automàticament segons la mida de la pantalla.
Imatges que es redimensionen, menús que es converteixen en hamburguesa, columnes que s’apilen… tot flueix per oferir una experiència fluida sense importar com hi accedeixis.
Elements clau del disseny responsiu:
Mitja volies en CSS que permeten aplicar estils segons l’amplada de pantalla.
Grilles flexibles (flexbox, grid) que ajusten el contingut dinàmicament.
Imatges adaptatives que s’escalen o canvien segons el dispositiu.
Tipografies fluides i botons tàctils accessibles.
L’objectiu és simple: que l’usuari no hagi de fer zoom, lliscar lateralment o tancar la pàgina frustrat.
Per què el disseny responsive importa?
Més del 60% del trànsit web mundial prové de mòbils. Google ho sap, i per això prioritza en el seu rànquing els llocs optimitzats per a mòbils.
Si la teva web no és responsiva, estàs perdent usuaris, posicionament i conversions.
Alguns motius de pes:
L’experiència de l’usuari mana: un lloc que es veu malament al mòbil s’abandona ràpidament.
SEO mòbil primer: Google indexa primer la versió mòbil de la teva web.
Major taxa de conversió: els llocs responsius converteixen millor perquè eliminen friccions.
Menor manteniment: un únic web adaptatiu, en lloc de versions separades.
Jo ho he vist a cada client de KM23: quan migrem a un disseny responsive, no només millora la navegació, també millora el rendiment SEO i la velocitat de càrrega, dos factors que Google adora.
Com funciona el disseny web responsiu
A nivell tècnic, el disseny responsiu es basa en HTML + CSS, amb especial protagonisme de les anomenades media queries, que permeten condicionar estils segons la mida de la pantalla.
També hi intervenen sistemes de reixeta (grid, flexbox), imatges adaptatives (srcset) i estructures fluides.

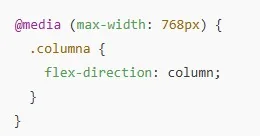
Exemple de media query
Això diu al navegador: “si la pantalla és menor a 768px, posa les columnes en vertical”. Així de poderós, així de senzill (si saps com fer-lo servir).
En el meu cas, en treballar amb Divi sobre WordPress, moltes d’aquestes coses estan integrades visualment al constructor: podeu veure com s’adapta cada secció en temps real.
El millor és que puc controlar el disseny específic per a cada resolució des del mateix editor sense haver de programar des de zero.
Avantatges del disseny responsive per a SEO i rendiment
Un disseny responsiu ben fet millora el teu posicionament web. Així de simple.
Perquè no es tracta només d’adaptar-se visualment, sinó també de:
Carregar més ràpid a mòbils.
Reduir el rebot.
Millorar la navegació.
Potenciar la indexació correcta.
A KM23, fem això cada setmana :
Allotjem amb Hostinger + LiteSpeed, cosa que millora la velocitat de càrrega.
Optimitzem imatges per a cada resolució.
Apliquem lazy loading per a elements multimèdia.
Minifiquem el CSS i el JS.
Prioritzem el disseny mobile-first.
La combinació de Divi amb aquestes optimitzacions permet que cada web que lliurem estigui a punt per rendir, sense perdre qualitat visual.
Això no només ho nota l’usuari, ho nota també Google.
Eines i tecnologies per crear llocs responsius
Crear una web responsiva es pot fer amb codi pur, però avui dia hi ha moltes eines que faciliten la feina sense sacrificar qualitat.
Algunes opcions:
Constructors visuals: Divi, Elementor, Oxygen.
Sistemes CSS: Bootstrap, Tailwind, Foundation.
CMS adaptatius: WordPress (per descomptat), Joomla, Webflow.
Plugins i extensions que milloren adaptabilitat.
A KM23 utilitzem principalment WordPress amb Divi, per la seva potència, editor visual i integració responsiva nativa.
M’agrada perquè em permet muntar llocs il·limitats amb estructures modulars, sense haver de reinventar la roda cada cop.
Divi i WordPress: Una combinació potent per disseny adaptable
Es pot fer un disseny responsiu amb qualsevol plantilla? Sí. Val la pena fer servir Divi? Per mi, absolutament.
Amb Divi he creat desenes de llocs per a clients que volen rendiment, personalització i que es vegin perfectes des de qualsevol pantalla.
El constructor visual facilita tot: des d’amagar elements només a mòbil, fins a dissenyar experiències úniques per a tauletes.
A més:
Permet ajustar mides de font i espaiats per dispositiu.
Té modes de vista prèvia responsius en temps real.
S’integra sense fricció amb optimitzadors de rendiment com ara LiteSpeed.
És compatible amb SEO on-page avançat.
És veritat que hi ha opcions més lleugeres, però la relació control vs productivitat que ofereix Divi és difícil de superar.
Errors comuns en implementar disseny responsiu
Encara que sembli fàcil, és habitual cometre errors quan es comença amb disseny responsiu:
Dissenyeu només des d’escriptori i oblideu comprovar en mòbil.
No optimitzar imatges per a cada resolució.
Botons i fonts massa petites a pantalles tàctils.
Sobrecarregar el lloc amb elements innecessaris que alenteixen.
Ignora l’ordre de lectura que canvia entre columnes i files.
Per això sempre recomano fer servir eines com Google PageSpeed , Lighthouse o directament veure la web en dispositius reals.
Jo faig servir des de l’iPhone fins a un Android i diferents monitors per comprovar tot abans de lliurar una web.
Recomanacions pràctiques des de la meva experiència a KM23
Després d’anys dissenyant i optimitzant webs, això és el que apliquem a KM23:
Començar sempre mobile-first.
Usar plantilles netes i ben construïdes (Divi és la nostra favorita).
Provar sempre en diversos dispositius abans de lliurar.
Mantenir un equilibri entre disseny atractiu i velocitat de càrrega.
Utilitza hosting optimitzat (Hostinger amb LiteSpeed marca la diferència).
Fer SEO des del disseny: estructura semàntica, temps de càrrega, llegibilitat.
Aquesta manera de treballar ens permet lliurar webs que no només es veuen bé, sinó que funcionen i posicionen.
Grava-te’l a foc, perquè el disseny responsiu és una obligació, no una opció
Avui, si la teva web no és responsiva, és com si estiguessis a internet amb una ràdio AM.
No importa com de bona sigui la teva oferta, la teva marca o el teu contingut… si no s’adapta a l’usuari, l’usuari no s’adapta a tu.
El disseny web responsiu no és una moda, és el nou llenguatge universal del desenvolupament.
I com tot idioma, cal aprendre a parlar-ho bé.
A KM23, ho parlem cada dia.


